Un ribin (prononcer ribine) , des ribinoù en Bretagne sont des chemins souvent tordus, parfois détournés pour se s’évader, se cacher ou se perdre. Ribin.fr pour partager la nature proche de nous.
Photos sous licence CC-by-SA. Suivez notre actualité sur Instagram
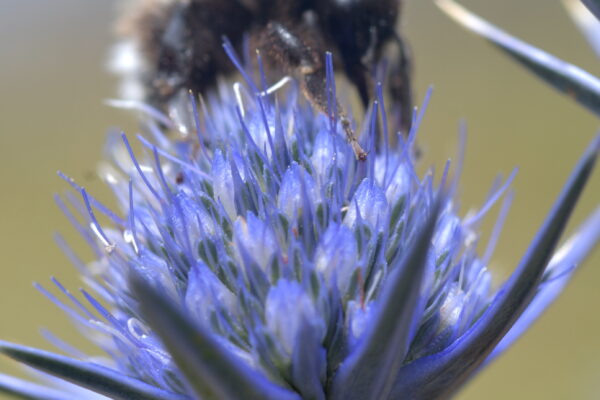
Plantes
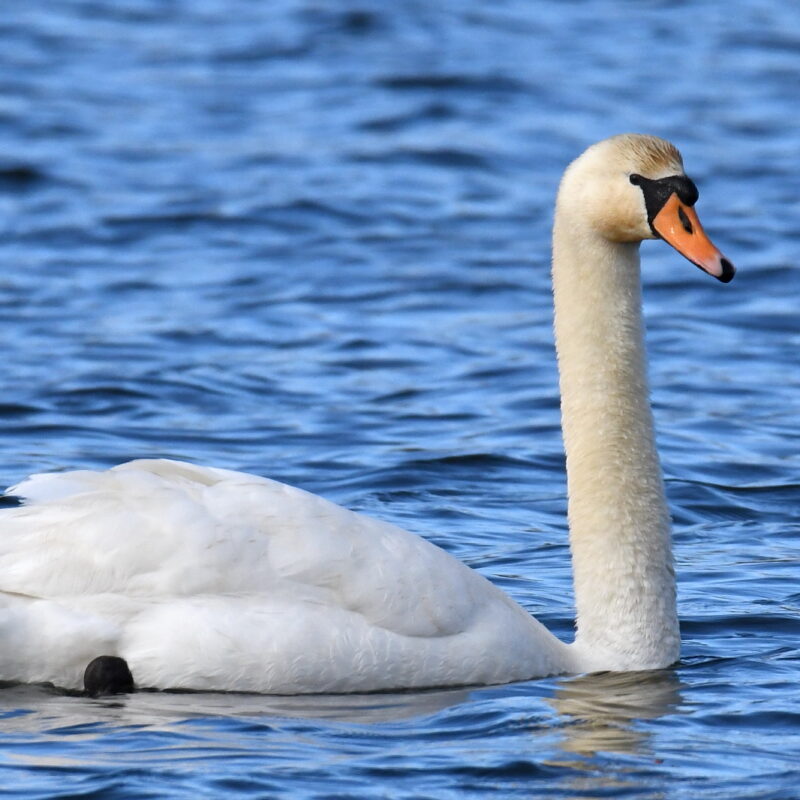
Oiseaux
Insectes
Natures à découvrir…
Mammifères (bientôt…)

Votre salon manque de couleurs, de nature, de plumes…